注意:公众号 必须和 小程序绑定是同一个主体。
- 创建公众号模板消息
- 发送统一服务消息
2.1 获取接口调用凭证(auth.getAccessToken)
2.2 获取微信用户openid(auth.code2Session)
一.创建公众号模板消息
官方文档连接:https://mp.weixin.qq.com/
注意我们是进入公众号。
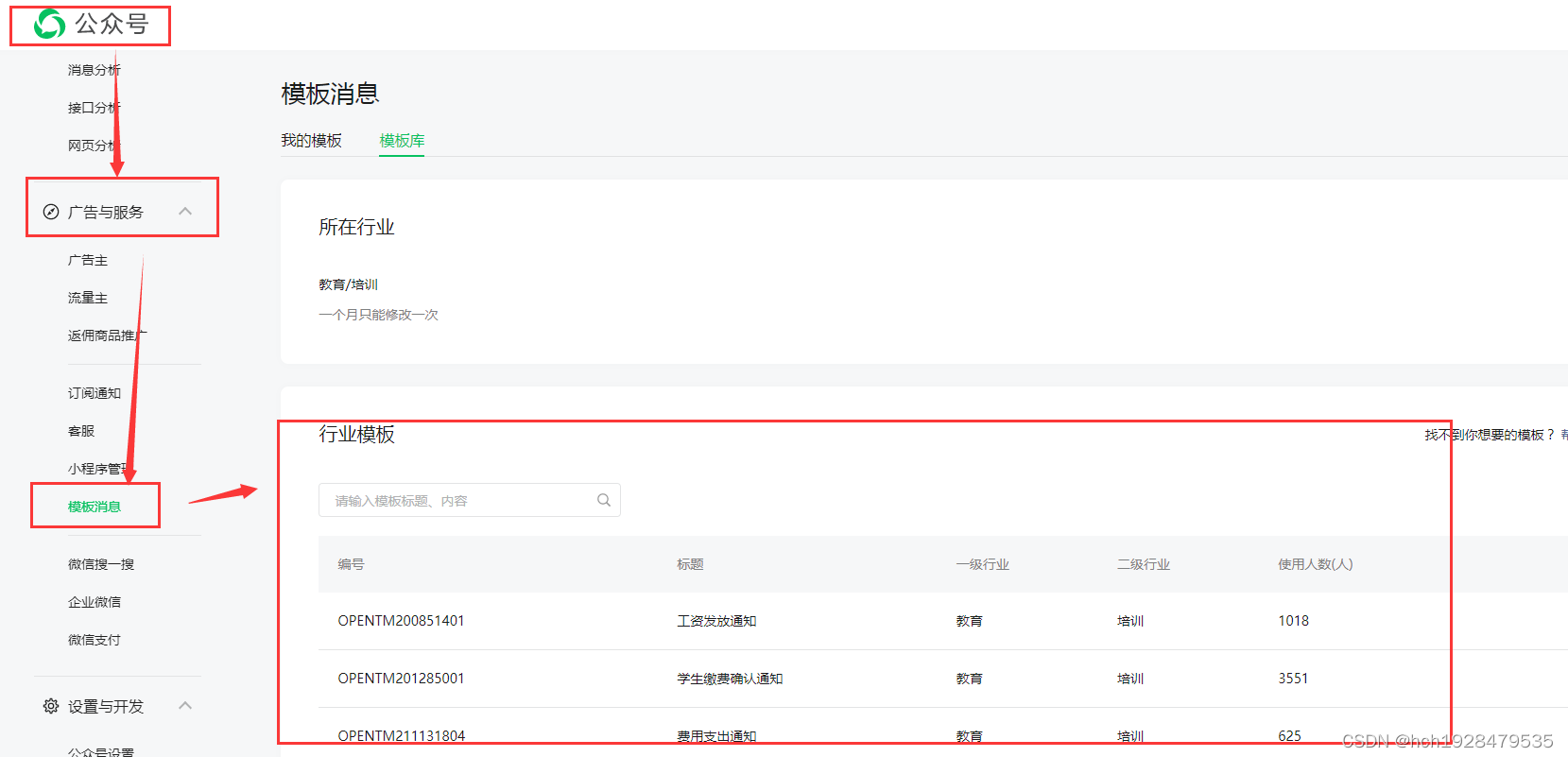
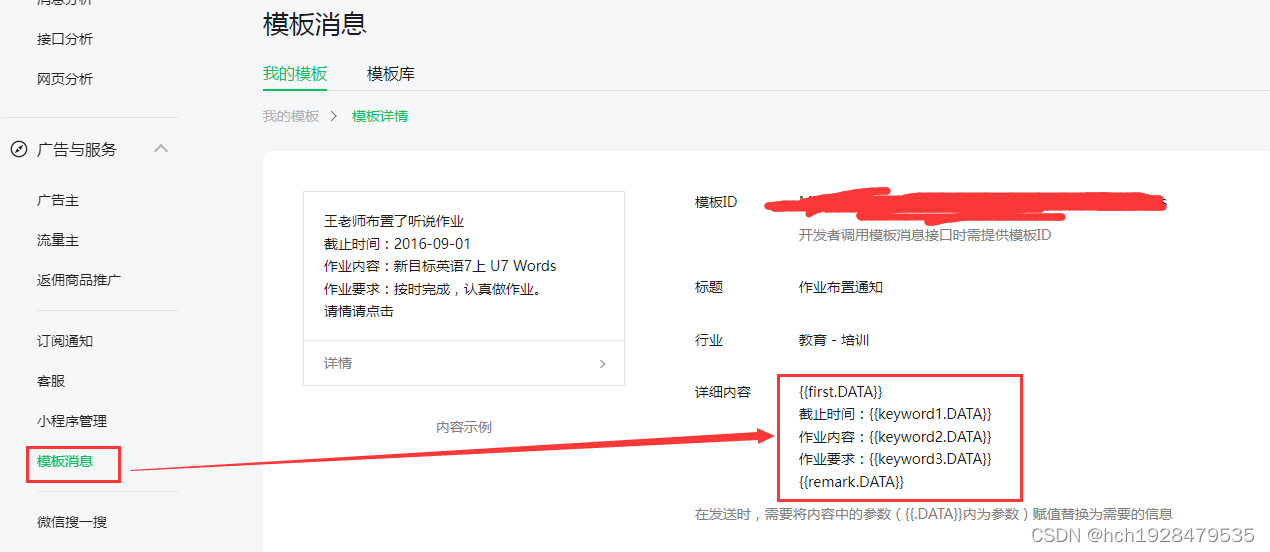
进入以后选择《广告与服务》-> 《模板消息》注意是模板消息

OK,添加自己需要通知模板。
二.发送统一服务消息
我们还需要获取几个发送发送统一服务消息的必填参数。
2.1 获取接口调用凭证(auth.getAccessToken)
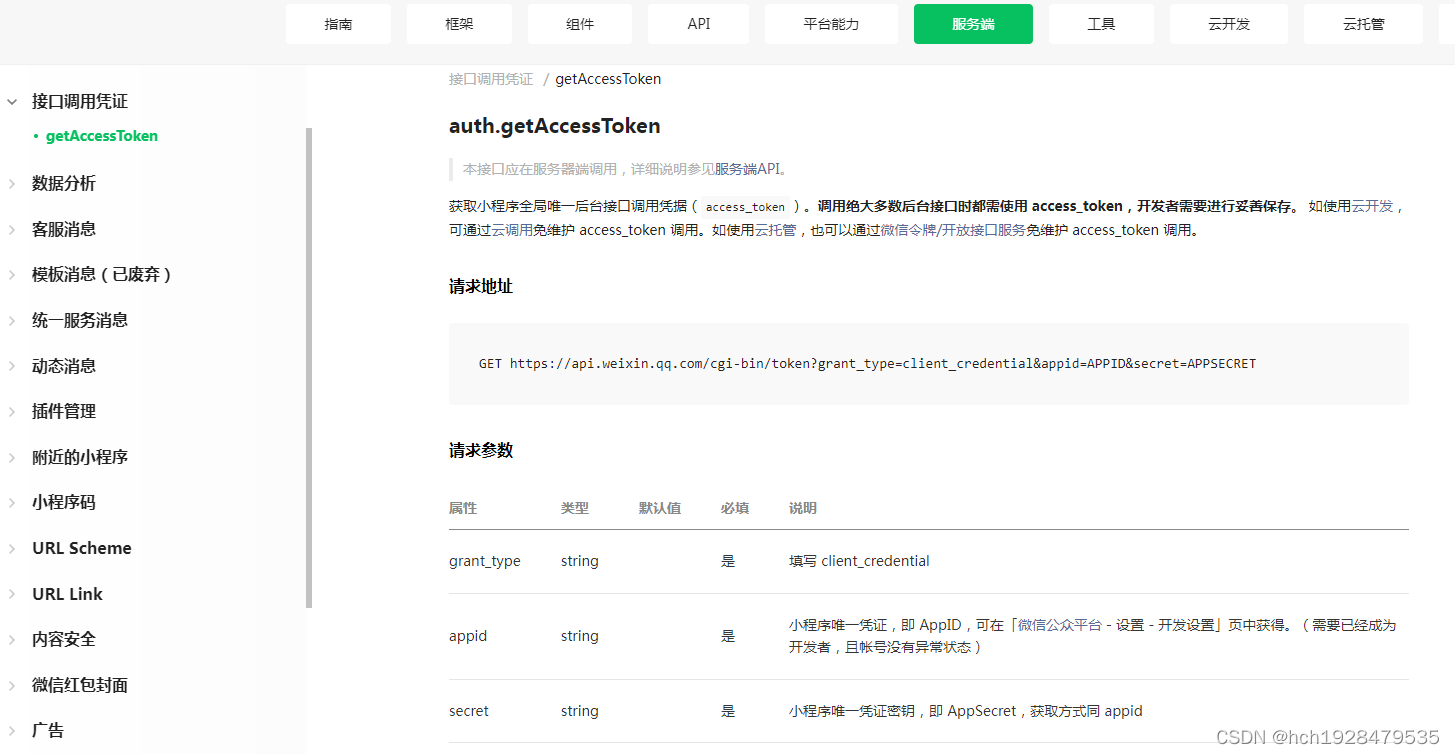
官方文档连接:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/access-token/auth.getAccessToken.html
可以看到描述的还是比较清晰的

我们需要注意的调用此接口返回的参数access_token,它是小程序全局唯一后台接口调用凭据,调用绝大多数后台接口时都需使用 access_token。
但是它的有效期是2小时,所以最好写一个定时任务比如每隔100分钟更新一次access_token,避免每次调用小程序后台接口都的生成一个access_token,需要注意的是新的access_token会覆盖旧的access_token。
OK我们获取到了access_token,继续下一步。
2.2 获取微信用户openid(auth.code2Session)
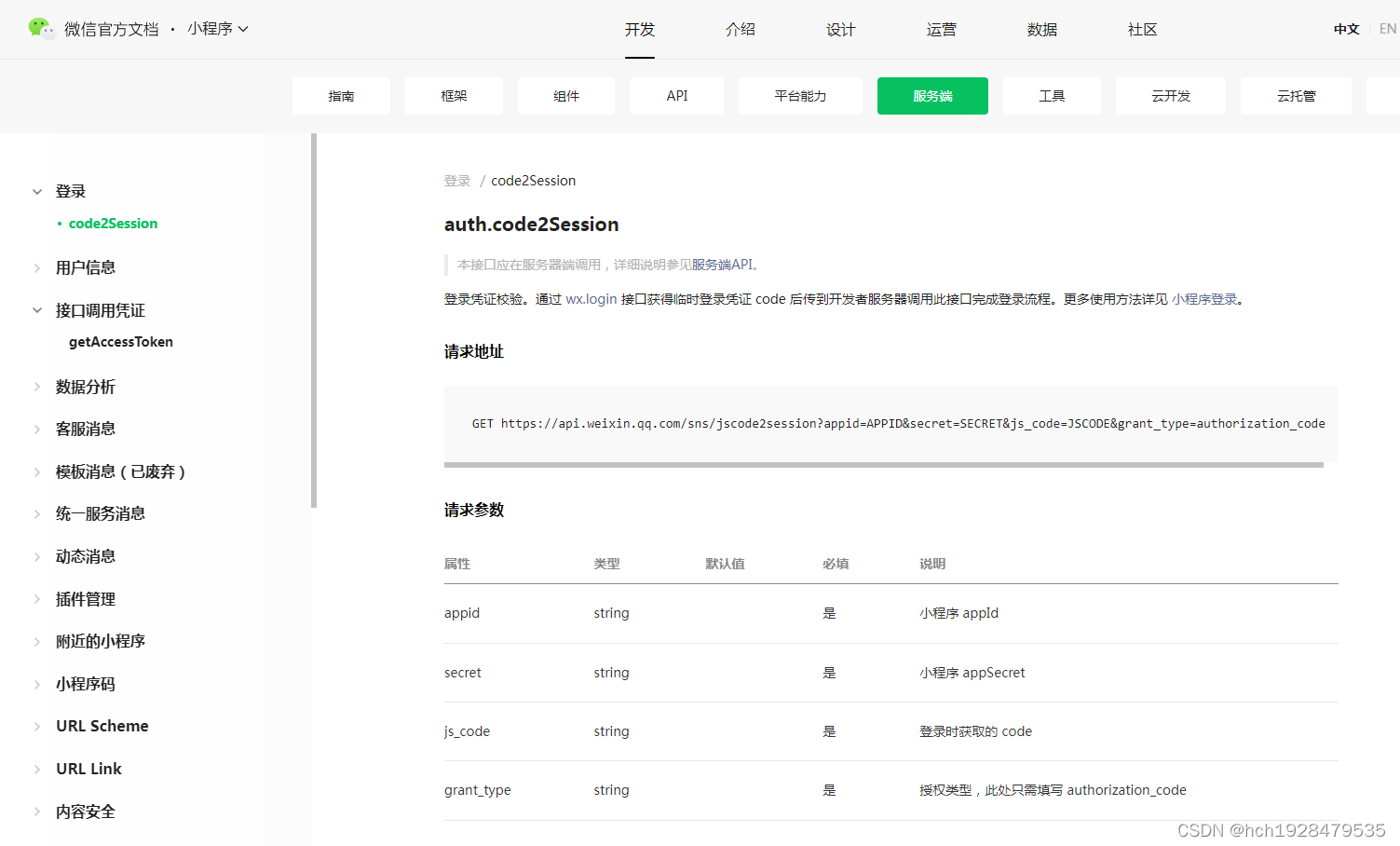
官方文档链接:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/auth.code2Session.html

这里需要注意的一点是 请求参数: js_code,我们可以看到:登录凭证校验。通过 wx.login 接口获得临时登录凭证 code 后传到开发者服务器调用此接口完成登录流程。更多使用方法详见 小程序登录。
ok我们获取到用户openid,现在才是发送 统一服务消息。
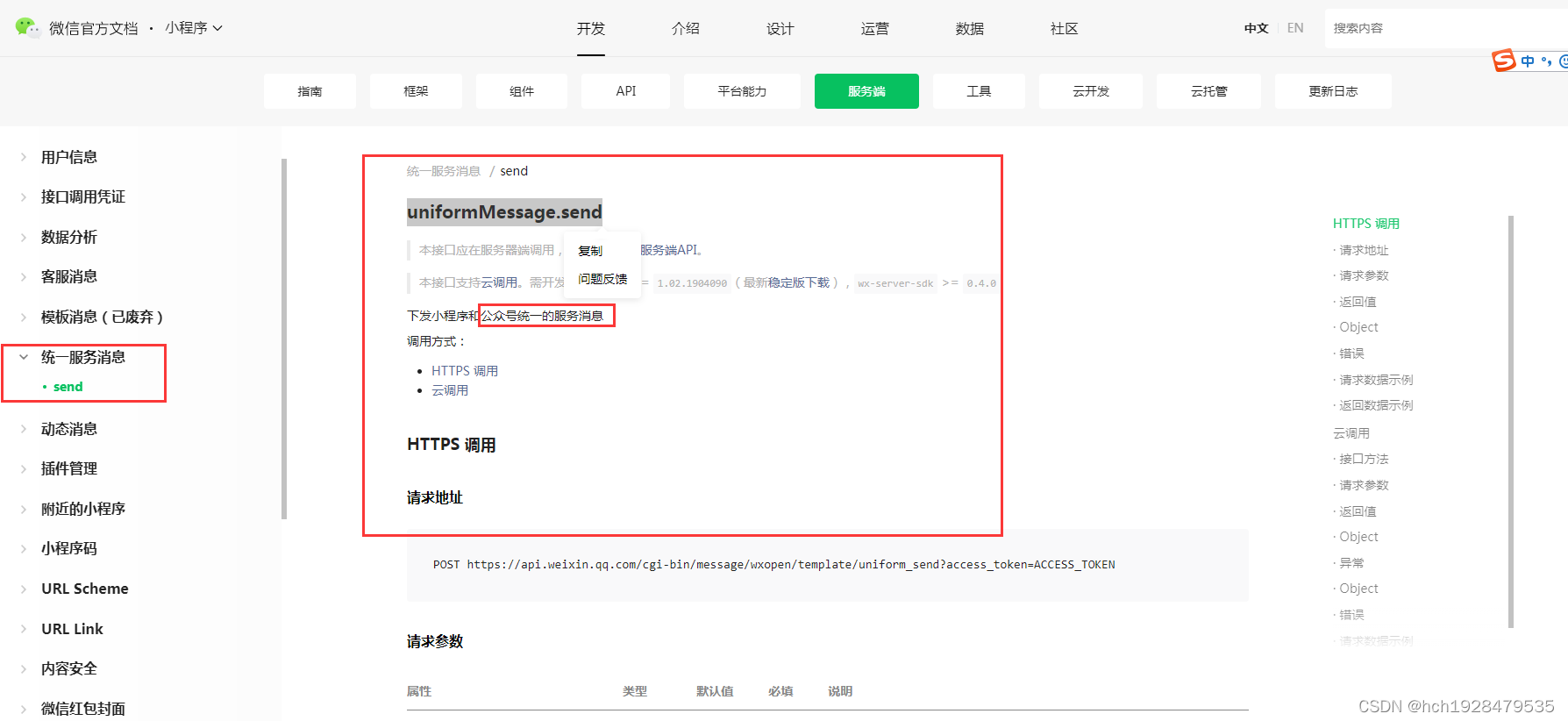
2.3 发送统一服务消息(uniformMessage.send)

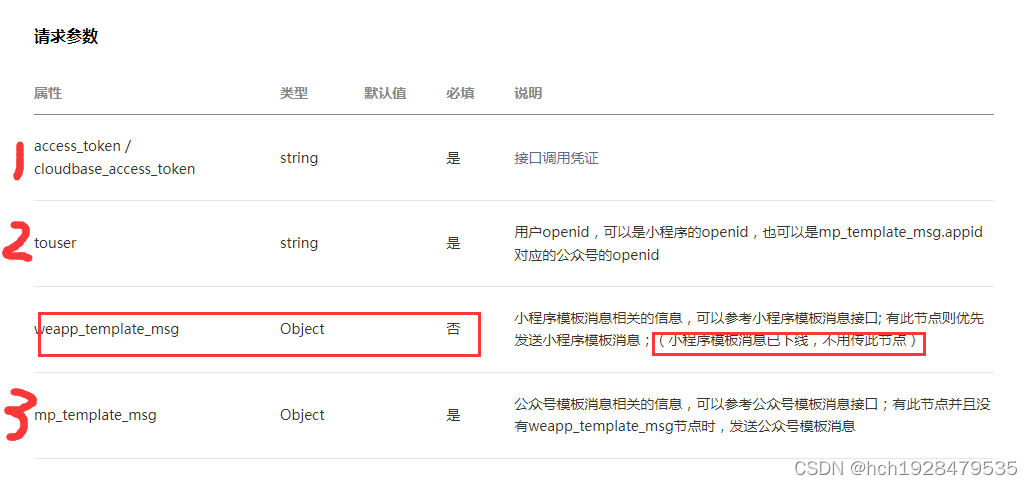
我接入的时候是2022.4我们可以在官方文档看到,请求的参数也是有变化了。

所以我们只需要完成 token、touser、mp_template_msg这三个参数就OK啦。
token 和 touser(openid) 我们已经获取到啦,接下来我们看看mp_template_msg需要获取什么。
我们在官方文档继续往下看:

这就是mp_template_msg需要填入的数据了。
appid 填入的是 公众号的appid哦。
template_id 也是我们在 第一步就创建好的公众号模板消息的id
需要注意的是:minprogram此参数里面需要填写的是跳转小程序的信息,我们可以看到官方文档下方的请求数据示例。

appid 就填入小程序的appid,然后填入对应跳转的路径。
最后就是data了,也是我们在 第一步就创建好的公众号模板消息里面参数设置了。我们看官方文档:

我再看看我们在公众号创建模板消息:

我们也是根据对应模板消息的参数进行设置的。需要注意的是,官方文档里面有写到color我们可以根据具体要需要进行选择,color不是必填项。
好啦,最后在看一下总体需要发送消息的参数:
{
"touser":"用户的openid",
"mp_template_msg":{
"appid":"公众号的appid ",
"template_id":"公众号模板消息的id",
"url":"http://weixin.qq.com/download",
"miniprogram":{
"appid":"小程序appid",
"pagepath":"index?foo=bar"
},
"data":{
"first":{
"value":"恭喜你购买成功!",
"color":"字体颜色不是必填"
},
"keyword1":{
"value":"巧克力",
"color":"#173177"
},
"keyword2":{
"value":"39.8元",
"color":"#173177"
},
"keyword3":{
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"欢迎再次购买!",
"color":"#173177"
}
}
}
}
如果需要接入微信小程序订阅消息(发送服务通知):https://blog.csdn.net/weixin_43879445/article/details/124196833