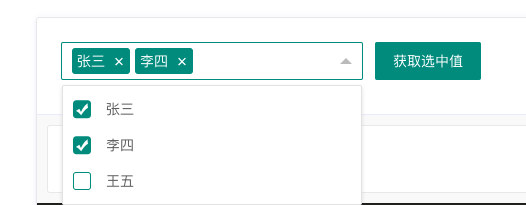
组件效果
Html代码
<div id="demo1" class="xm-select-demo"></div>JS代码
<script src="xm-select.js" type="text/javascript"></script>//引入下面的组件JS
<script>
var demo1 = xmSelect.render({
el: '#demo1',
data: [
{name: '张三', value: 1},
{name: '李四', value: 2},
{name: '王五', value: 3},
]
})
</script>